Test result
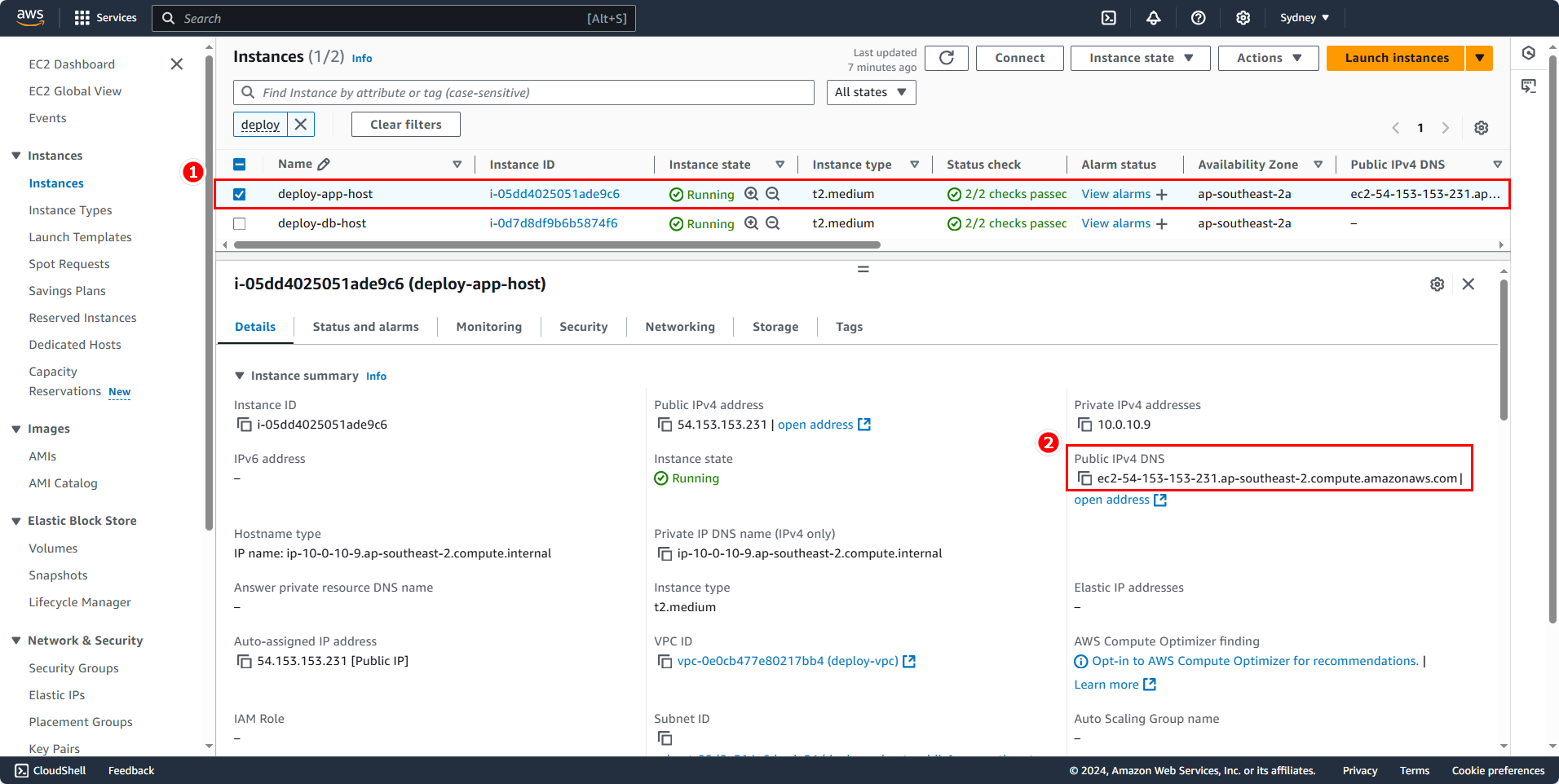
Dùng Public IPv4 DNS trong phần thông tin chi tiết của deploy-app-host trong EC2 Console.

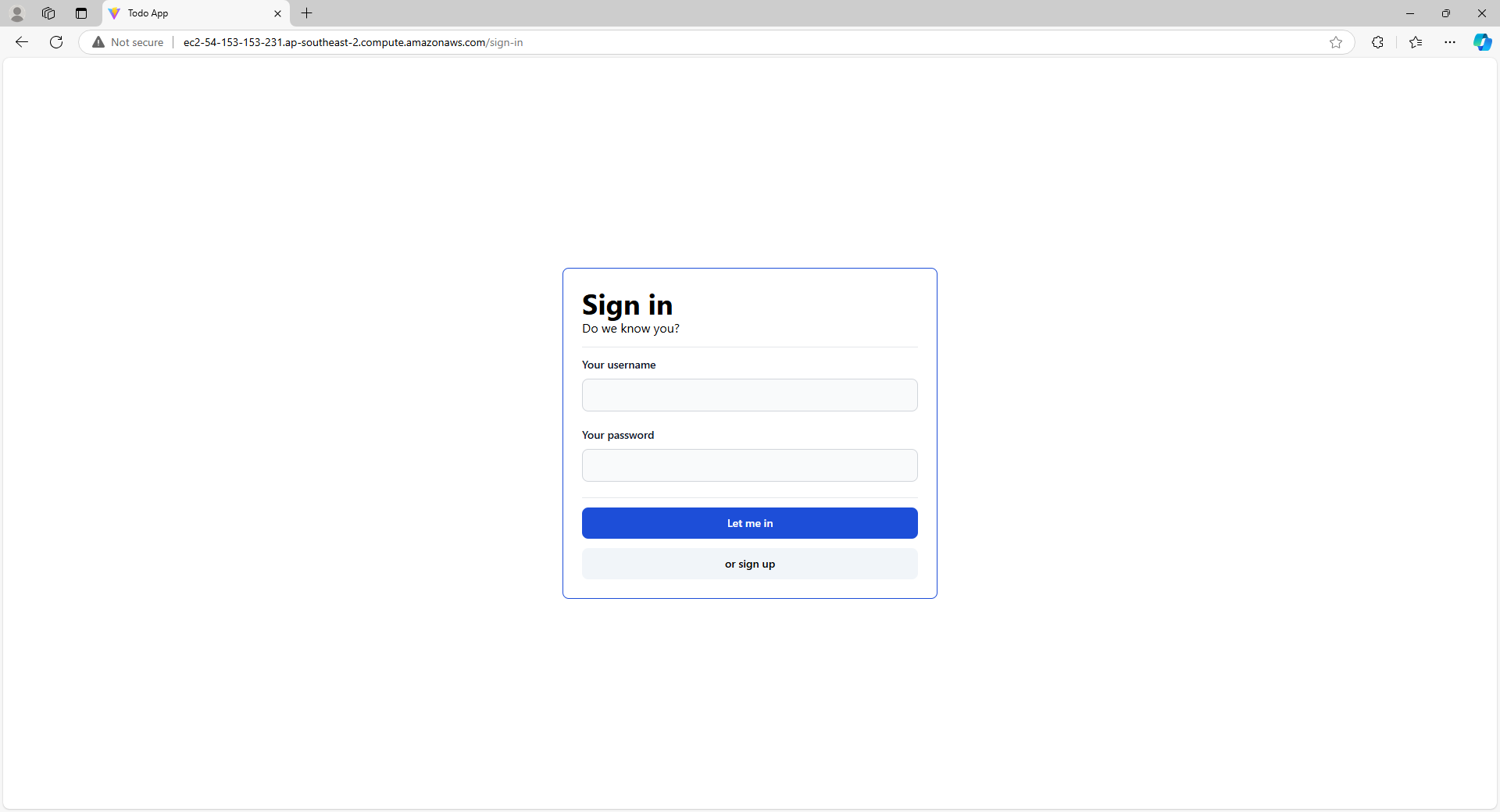
Copy vào trong browser và chúng ta sẽ nhận được kết quả

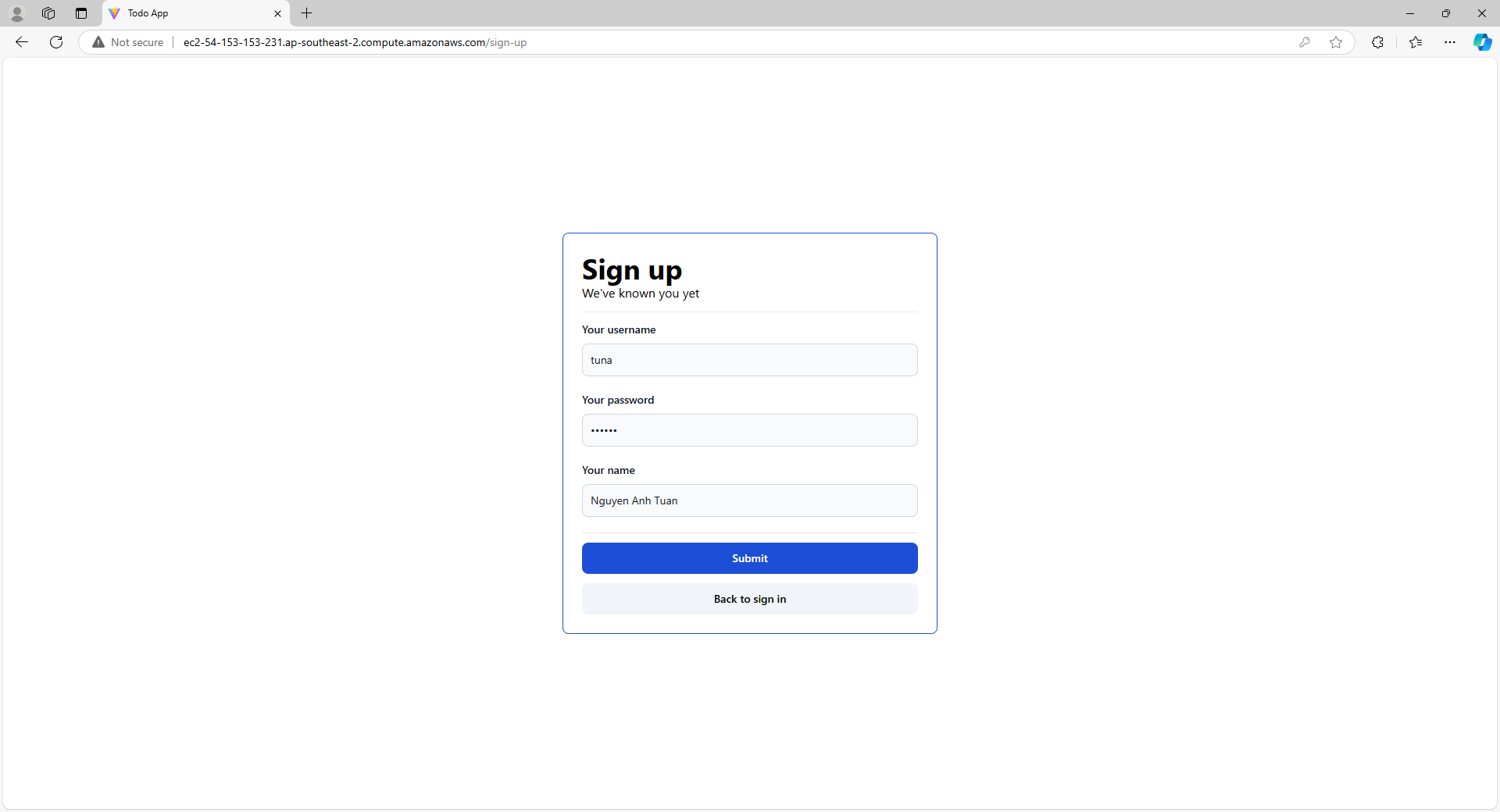
Tạo một tài khoản mới

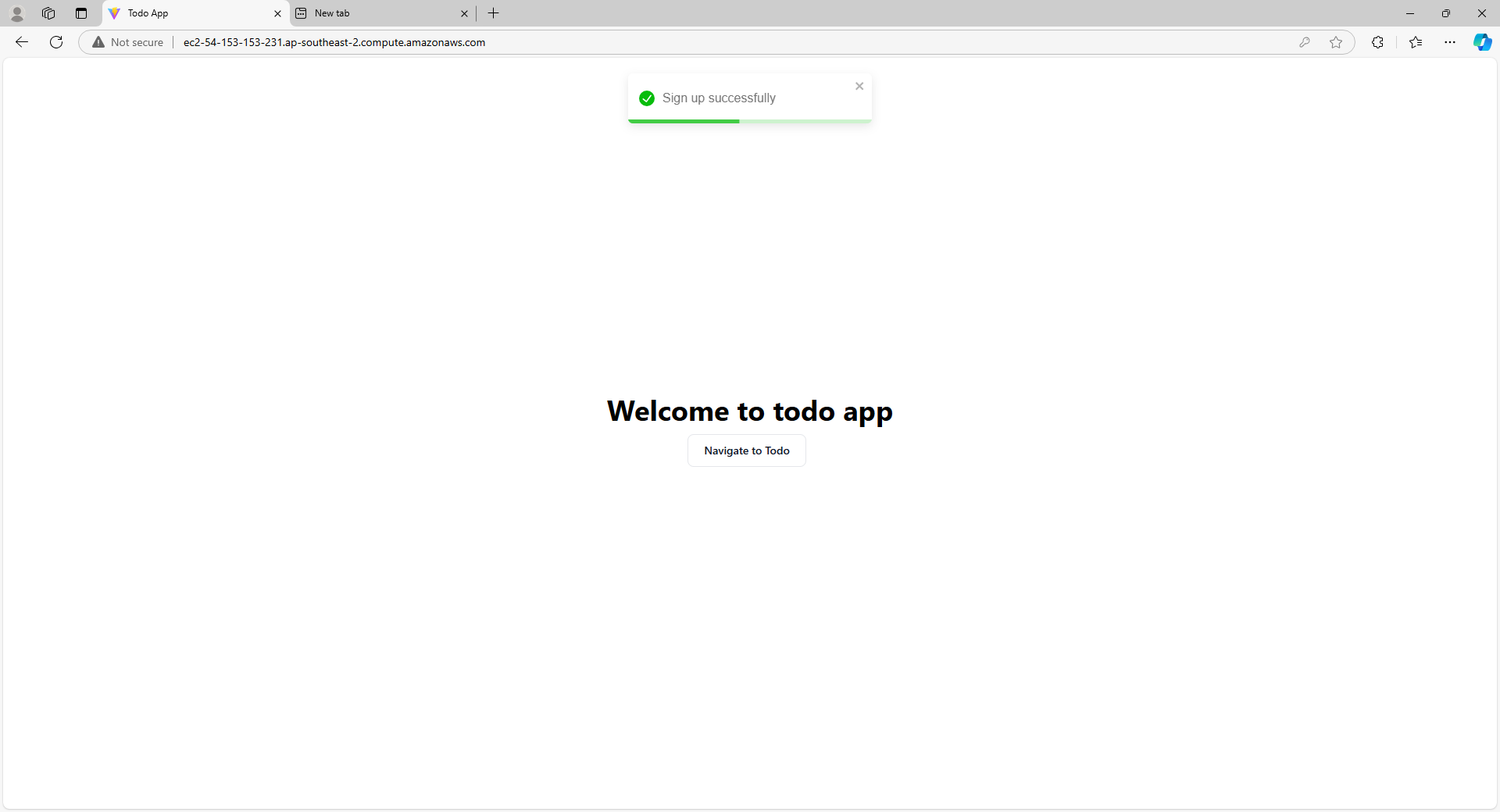
Sau khi đăng ký xong thì mình sẽ được chuyển sang trang Home

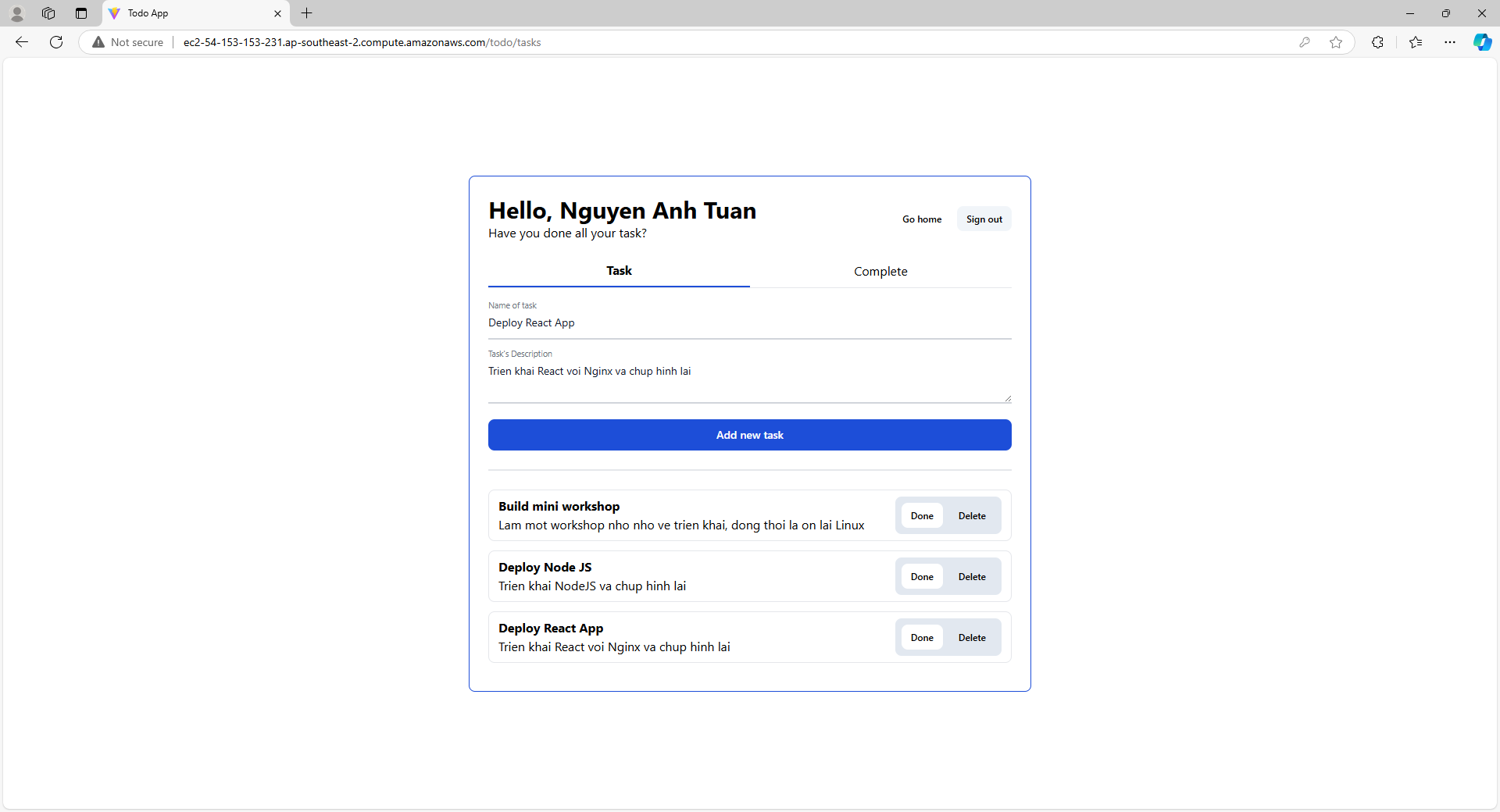
Qua trang Task và tạo thêm tasks mới

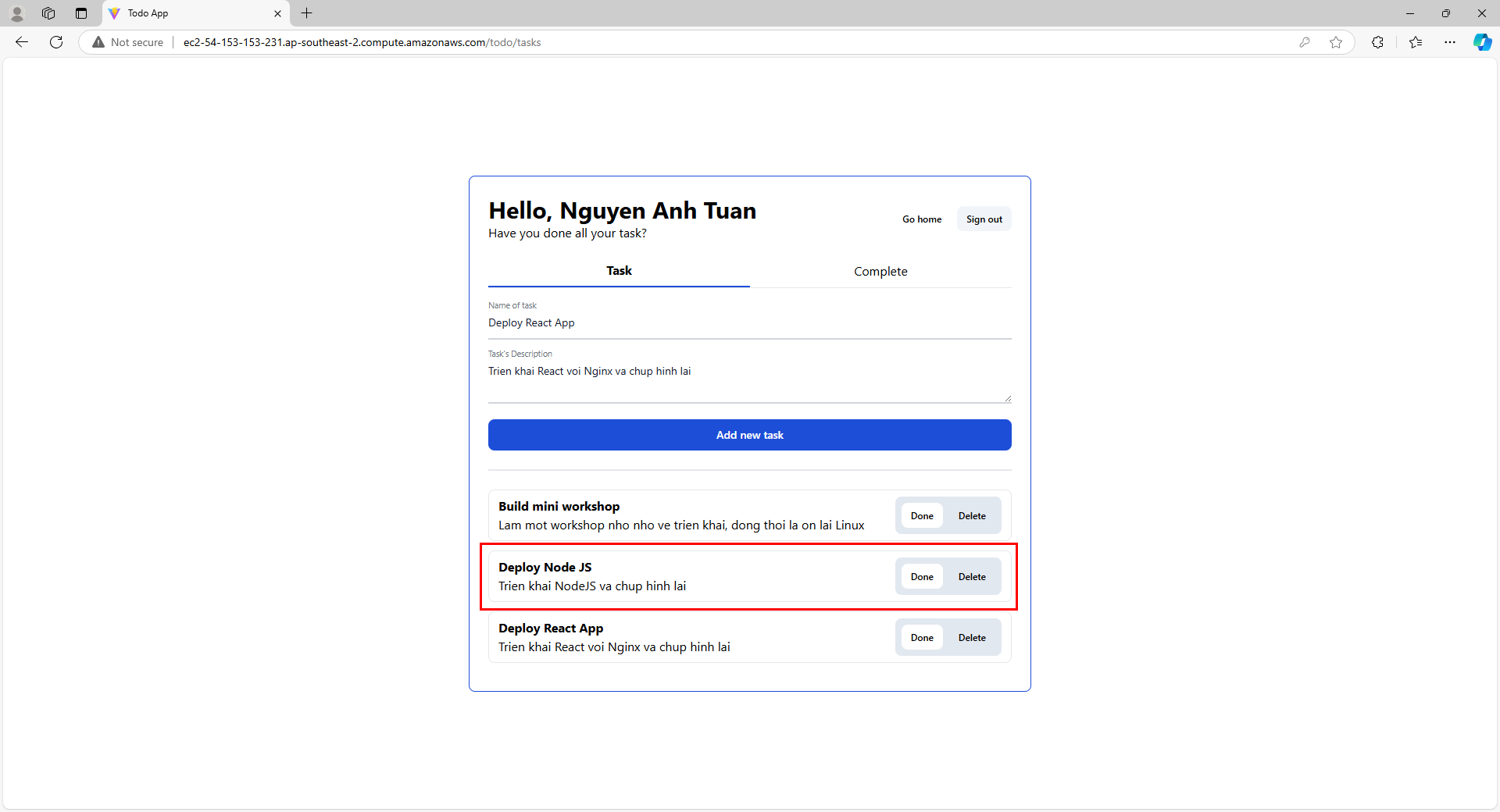
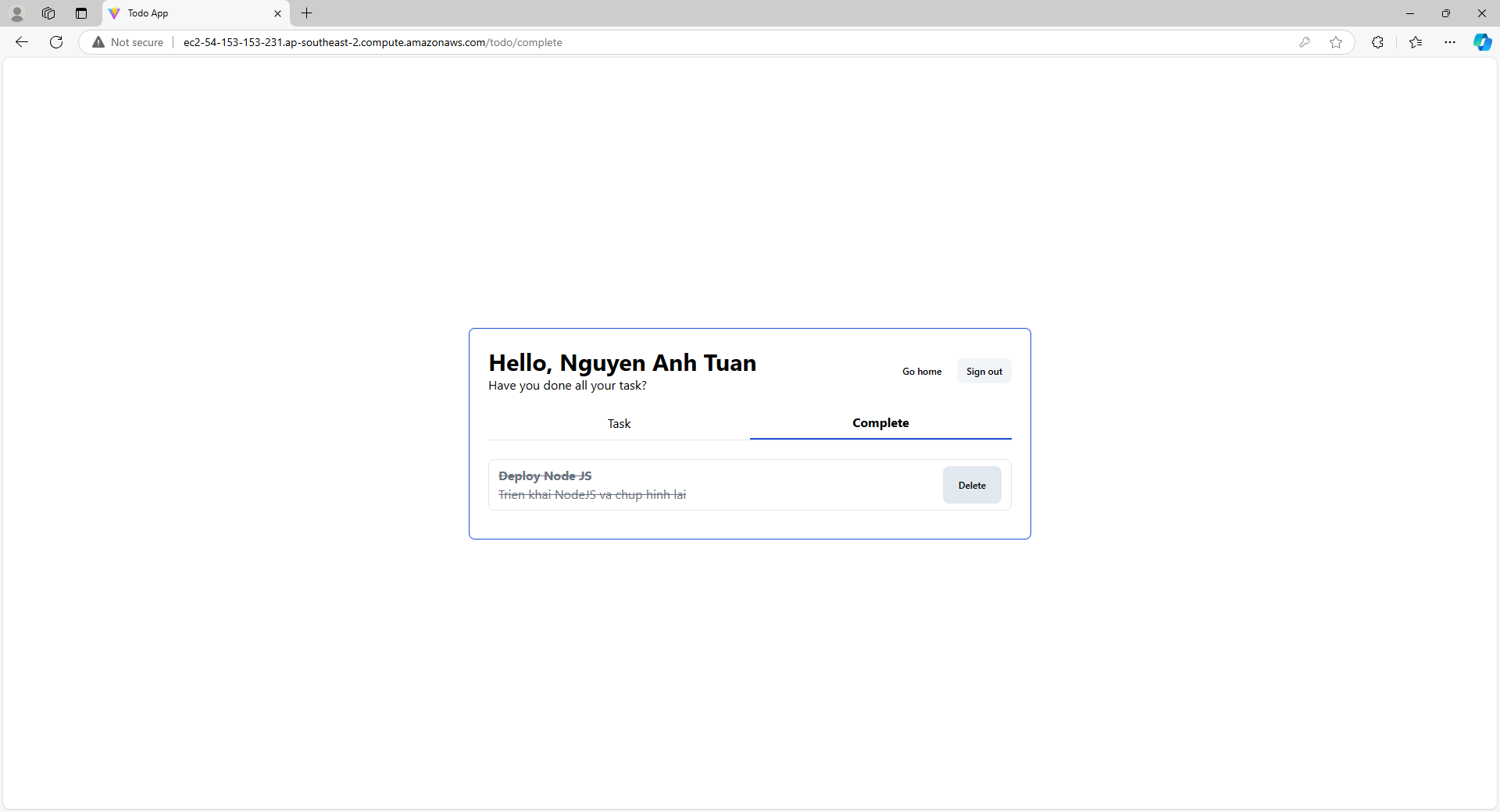
Đánh dấu hoàn thành một task


Ok, như vậy thì ứng dụng của chúng ta triển khai đã hoạt động bình thường. Mong là qua bài này, bạn có thể hiểu được cách triển khai một ứng dụng fullstack trên EC2 (AWS Cloud).
Phần tiếp theo là tuỳ chọn, nếu như bạn muốn tìm hiểu thêm thì có thể làm thực hành tiếp ở phần tới.