Clone a Github Repository (Source Code)
Trước khi clone source code về thì mình thử kiểm tra xem là Git có tồn tại trong Application Host hay không
git -v
Nếu không có thì dùng lệnh sudo apt install git-all để cài Git.
git clone https://github.com/Code4life-Labs/todoapp
Kiểm tra trong thư mục dự án
cd todoapp
ls
Chú thích:
- client: là thư mục chứa mã nguồn của React Application.
- database: là thư mục chứa SQL Script.
- server: là thư mục chứa mã nguồn của NodeJS Application.
Install NodeJS
Giờ thì tiến hành cài đặt NodeJS (và NPM). Đầu tiên là tải script cài đặt về trước và cài đặt.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.0/install.sh | bash
Setup biến môi trường cho NVM, Node và NPM để có thể dùng được NodeJS sau này.
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh"
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion"Note
Đoạn cài env này sẽ được in ra ở cuối phần cài NVM, bạn nhớ lưu ý khi cài.

Khi NVM đã được cài đặt thì tiến hành cài NodeJS
nvm install 20
Ok, như vậy thì NodeJS đã được cài xong.
Install Nginx
Giờ thì chúng ta sẽ cài nginx với câu lệnh sau
sudo apt update
sudo apt install nginx

Sau khi tải xong thì kiểm tra xem Nginx Service đã chạy hay chưa
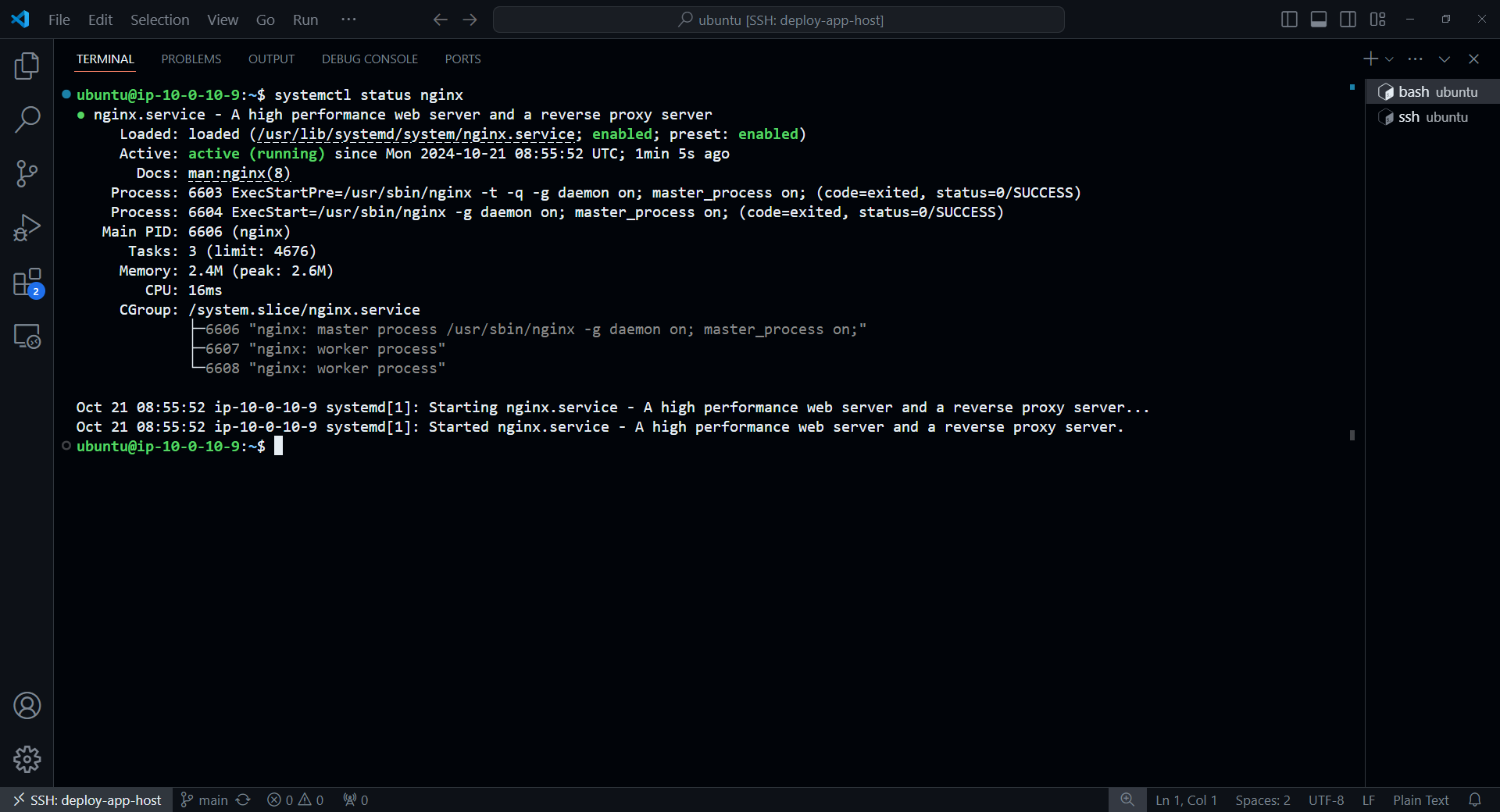
systemctl status nginxOk, service đang hoạt động tốt

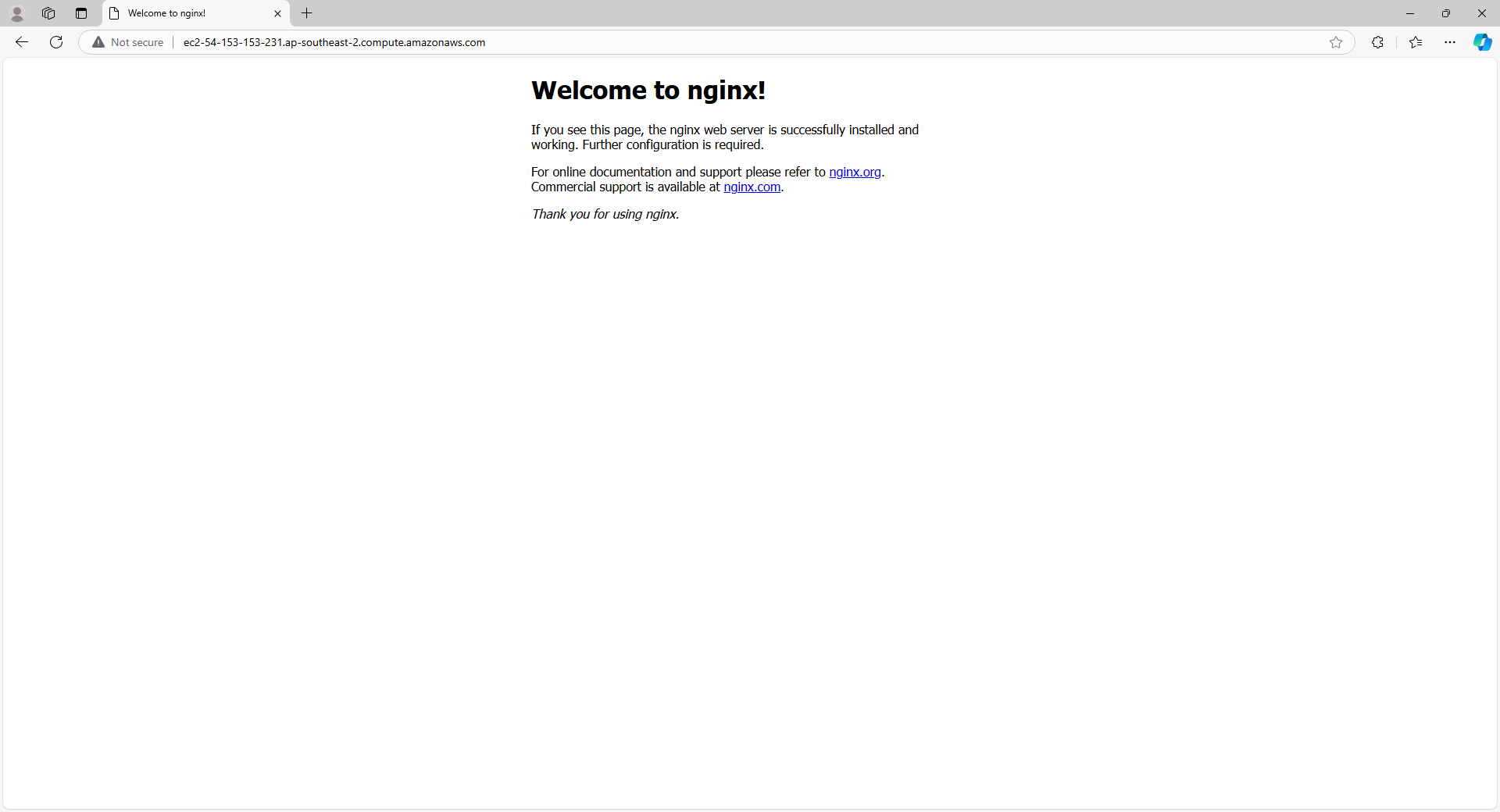
Giờ thì chúng ta sẽ dùng Public IPv4 DNS của Application Host để kiểm tra

Ok, như vậy chúng ta đã setup xong những gì cần thiết. Ở trong phần sau chúng ta sẽ tiến hành cấu hình Database từ trong Application Host mà không càn phải kết nối SSH qua Database Host.
Note
Đọc thêm về Nginx https://nginx.org/en/